Contentful Markdown
At least for textual content. At work we have a small node based microservice that delivers data from Contentful in exactly markdown format. It's all working well but we started having cases where part of the text is in Contentful and the other part is in that microservice. For example when we have a button with a catchy design. Markdown is so ubiquitous in the Jamstack that many people confuse the M in the JAM acronym to mean Markdown rather than markup. But how did this happen and why does Markdown play such a big role.
I’m trying out Contentful for a work project.
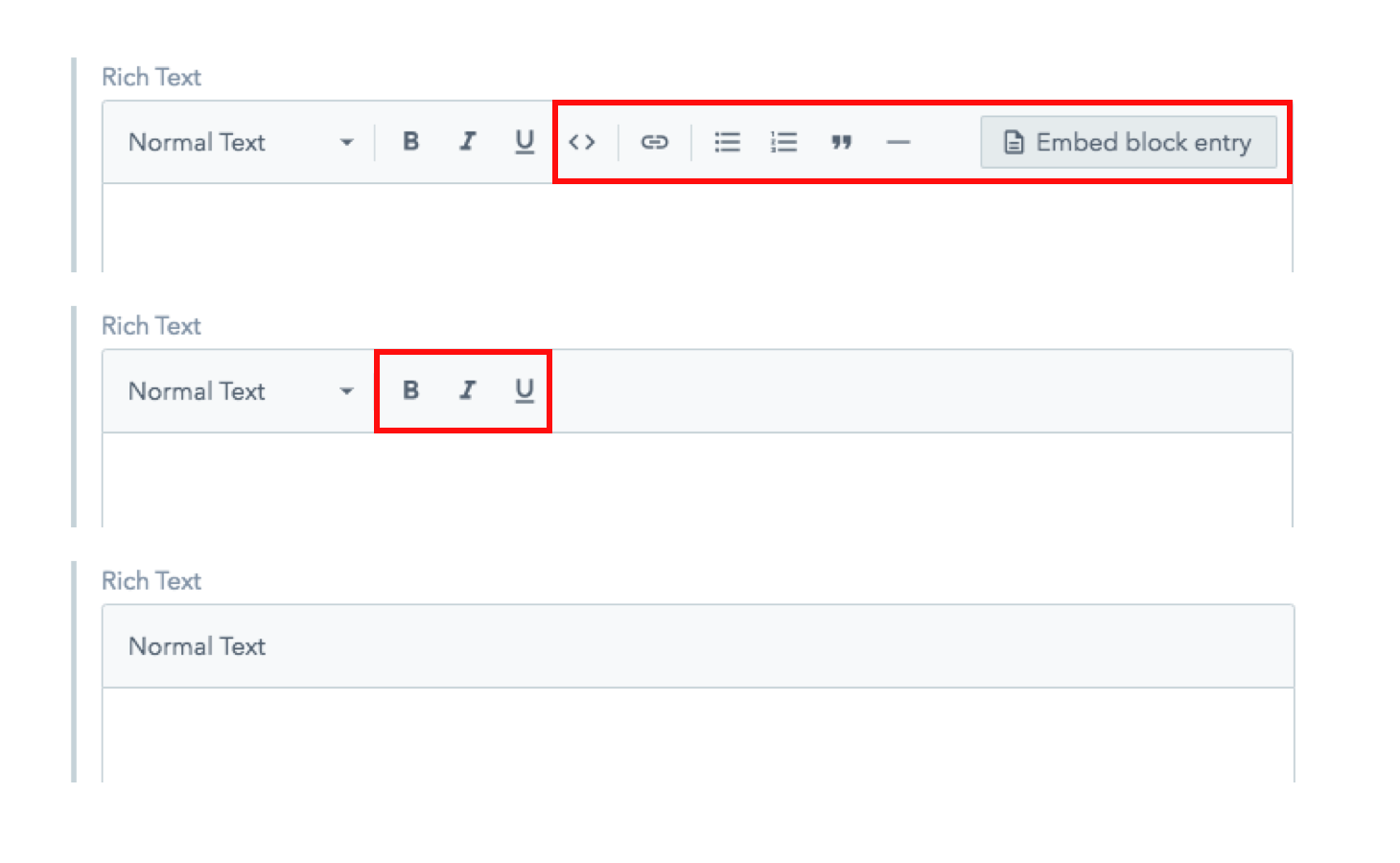
In the Markdown editor, I can insert an arbitrary absolute link using the chain link icon. I can alternatively use the “Insert media” button, but this seems intended for inserting images only (despite the “Insert existing assets” dialog showing non-image assets).
My question: how should I train my non-technical users to insert a link to a PDF that Contentful hosts?
Product catalogue in JavaScript. Contribute to contentful/product-catalogue-js development by creating an account on GitHub. Two popular tools combine forces to make the ultimate blogging experience. Name a better iconic duo, I'll wait. Tagged with tech, webdev, productivity.
It seems error-prone to expect non-technical users to use “Insert media” to find the URL of a hosted PDF, then munge the inserted Markdown into a standard Markdown link.
(I was expecting a UX similar to Wordpress: clicking the chain link icon would let me add an arbitrary URL or search for existing assets.)
Thanks!
Contentful: Intuitive Authoring and Generous Free Usage Limits
Contentful provides you with a content infrastructure that lets you build without any limitations, code in any language and use your favorite tools and frameworks to build a better digital product.
Features



To integrate it to your app, a collection of APIs are made available to give you full programmatic control over content and assets such as the Content Delivery API and the Content Management API.
You can access from the website a toolbox that allows you to:
- Model your content by creating custom content types, picking and choosing individual fields, applying custom field validation (characters count limits, etc.) and arranging entries in flexible hierarchies.
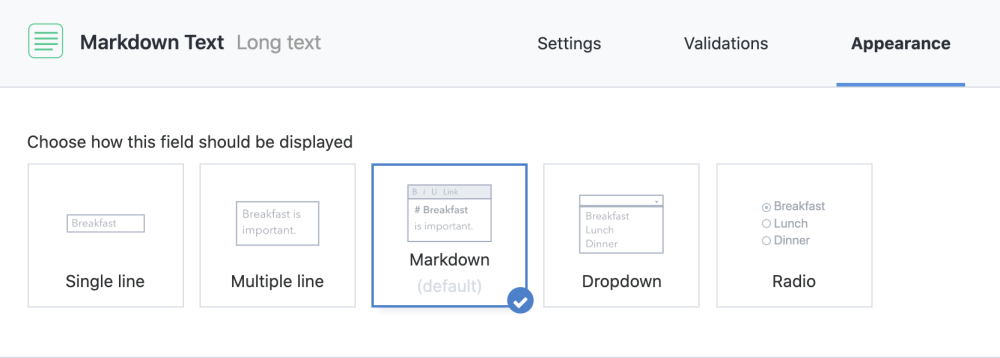
- Create, publish and edit your content using a rich editor interface that supports a complete set of data types such as text, markdown, location, dates, collections, JSON snippets, and more.
- Upload and publish your assets.
To help you getting started faster and to be more productive, different SDKs (client libraries), tutorials, demos, sample apps and integrations are provided for many languages and platforms such as JavaScript, PHP, .NET, Ruby, iOS, Android, Java, Python.
Multi-language publishing.
Custom content management roles & permissions.
Webhooks and easy continuous integration and deployment pipelines.
Free usage limits
- Requests that hit the CDN cache: unlimited
- 78 requests per second
- 280800 requests per hour
- 2M request per month
- Asset Bandwidth: 750 GB
- 2 Environments (master + sandbox)
- 1 Role
- 2 Locales
- 24 Content types
- 5,000 Records (entries and assets)
References
Contentful Markdown Renderer
- The
Space usagepage accessible when logged in the Contenful Web App - The
Usagepage from the Organization settings
Prismic: Modern Editor and Advanced Release Management
Prismic.io allows you to manage and push content painlessly to your web apps and native apps by providing a modern authoring experience and a highly flexible API.
Features
A Visual Custom Type Builder that supports drag and drop rich text fields, geopoints, images, color fields, relational fields and more.
Scheduling and previews with release management and automated publication.
Revision history to keep track of every modification and visualize the change details, the change dates and the authors.
Full localization support and a translation workflow for your marketing & translation teams.
Define reusable custom components with Content Slices.
To help you quickstart your projects, handle caching, preview and A/B testing easily, various libraries and tools are provided for many languages such as JavaScript, PHP, Ruby, Java, .NET, and frameworks such as Node.js, React, Vue.js and Laravel. More project starters and samples are available for more platforms and can be found in the Prismic github page.
Webhooks can be set up for various events such as document publication and edition.
Contentful Markdown React
Free usage limits
- 100GB/month Bandwidth usage (including API and asset delivery)
- 1 User
References
Sanity.io: Customizable Content Editor and a Feature Rich CLI
With Sanity, your content is treated as structured data and is made available through a simple and powerful API. You can edit it collaboratively and freely decide later how and where it will be distributed and used.
Features
Hosted Backend: A secure, optimized and fully managed data store:
- The data can be accessed either by using one of the client libraries or directly via HTTP.
- The content is stored and transmitted as JSON documents.
- The documents are optionally subject to a specified JavaScript schema.
- The data is encrypted at rest and in transit and APIs are TLS / SSL only.
- The performance is enhanced with load-balancing, caching and a Global CDN.
- The Graph Oriented Query Language can be used to retrieve the exact fields you need from the backend, joining together information from several sets of documents if necessary.
- Your Frontends and tools can be notified whenever content is changed either using realtime listeners or via webhooks where the changes are submitted as HTTP requests to a custom URL.
Content Studio: An open source, customizable and real-time content editing environment:
- To use
Content Studio, it must first be built using the command line before launching it locally. It can then be deployed to a service hosted by Sanity. - To edit your content, a Rich Text Editor is provided based on the Portable Text specification.
- Validation rules can be defined on your document types and fields.
- To use
Assets can be stored, transformed and deleted either via an UI, or using an API. Images can optionally be resized, cropped and processed by the image pipeline.
A Command Line Interface that makes it easy to create new projects and set up, import and tear down datasets.
To jump start development, Sanity provides front-end project samples for Vue.js, React/Next.js and more. Client libraries are also available for JavaScript and PHP.
Free usage limits
Contentful Markdown
- 3 Users
- 2 Datasets
- 500k API CDN Requests per month
- 100k API Requests per month
- 5GB Assets
- 10GB Bandwidth per month
- 10k Documents
References
